Headings
What it is
HTML provides a way of signaling what content is a primary header (h1), secondary header (h2) and so on down the hierarchy as needed (h3, h4, h5, etc.). This is used in styling web pages as well as giving search engines an understanding of the structure of your page’s content.
Why it matters
H1 headings are another key ranking signal. Formatting pages with headlines and subheadings also helps users quickly parse page content.
What to do
Each page should have a single, unique H1 (primary) heading. There is no strict length limit here but we recommend being as descriptive as possible, eg ‘Chocolate donuts’ rather than ‘Products’.
Text blocks should be broken up with a subheading (H2) every couple of paragraphs. These should be written both with the main target keywords and potential long tail themes in mind.

Meta Description Tags
What it is
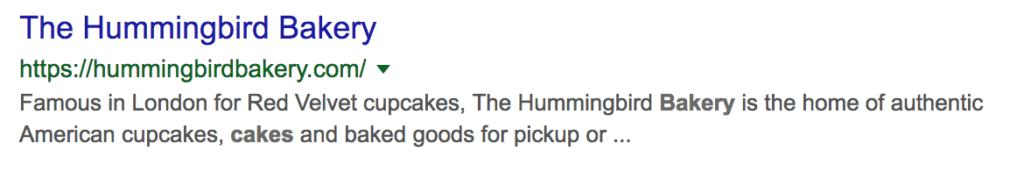
Meta description tags are your way of telling search engines what text you’d like displayed alongside your page title and URL in SERPs – the black text in the Hummingbird Bakery example below.

Why it matters
Meta description tags don’t always show up – search engines can take this text from elsewhere – but a good meta description can increase click through rate by up to about 30%. It is in effect the advertising text for your organic search listing.
What to do
The content of meta description tags won’t influence rankings for particular keywords (the greatest value is in the boost to click-through rates) but unique and well-formed ones are a more general quality signal for search engines.
- Ensure all pages have meta description tags:
- Length: Between about 140 and 170 characters in length.
- Any less and they won’t show up.
- Anything longer will be truncated.
- Content
- Include target keywords or the components thereof (this will increase the chance of the meta description showing up)
- Focus on catching the viewer’s eye and encouraging click-through. Think about unique selling points.
Alt Tags for Images
What it is
These are the short pieces of text that appear on mouseover as shown below.
Why it matters
Although a much less important ranking signal than page titles, headings, and body text, image alt tags are considered by search engines.
Alt tags are also used by screen reading software for the visually impaired, and that’s a good way of thinking of them – a snippet of text describing the image to someone who can’t see it.
Where body text is not a possibility, the importance of other details like alt tags is greater. They can also help lift visibility through Google Image Search.
What to do
- Ensure all images are given alt text unless the image has no semantic purpose such as a purely decorative image added to give a jazzy border to a box.
- For decorative images, add alt=”” and leave the alt value empty.
- See https://webaim.org/techniques/alttext/ for guidance on how to best implement alt tags for accessibility.
